★久々すぎて危うくロストテクノロジーと化す所でした。
( ̄▽ ̄; )アハハ…
皆さんおはようございます。
こんにちは、こんばんはです♪
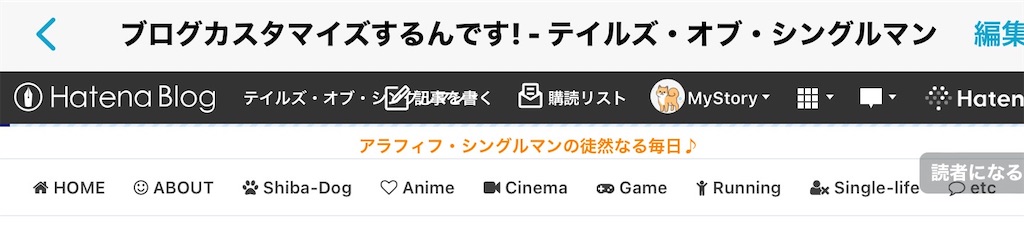
以前より気になっていたブログタイトル下にあるナビゲーションバーのカスタマイズを行ってみました。

引用元: GettyImages より
ナビゲーションバー自体はブログを始めた当初にカスタマイズして設置したもので、将来的に記事が増えていくであろう9つのタグに絞って設置しました。
ですがいざ画面表示してみると、スマホやタブレットでは1番右端「etc」タグが「読者になる」ボタンと被ってしまい、「etc」タグが押しづらかったり押せなかったりしたのです!
∑( ̄□ ̄;)ナント!!

基本的に自分のブログは「ノリ」と「勢い」で徒然なるままに記事を書く『フリースタイル(雑記)』なので、必然と「etc」のカテゴリーが増えていきます。
これはなんとかしなくては!
( ・`ー・´) + キリッ
と以前から思っていたのですが、そもそも昔々にカスタマイズしたのでどうやってカスタマイズしたか全く覚えてませ〜ん
/(^o^)\
と言うわけで、カスタマイズした時の記事を参考にしつつ、数年ぶりに「はてなブログ」「ナビゲーションバー設置」のワードで、先人たちの知恵をもう一度お借りすることにしました。
ナビゲーションバー自体の設置方法は何種類かあるみたいですが、自分は「デザイン設定」→「カスタマイズ」の「ヘッダー」部分に、CSSコードを貼り付けてナビゲーションバー設置をしていたみたいです。
ここに至るまでに約1時間ほど時間を費やしましたー
/(^o^)\

引用元: GettyImages より
これさえわかってしまえば、後はいらないタグを削って、タグの数を減らし、1番右端を開けることで「読者登録」ボタンとかぶらなくなるはずです。
9つのタグのうち「ランニング」と「シングルライフ」のカテゴリーはほとんど更新がなかったので削除。
削るタグは1つで良いので、2つ削った代わりにスタバ関連の記事にすぐに飛べるように「Coffee」のタグを新設しました。
(^-^)v

引用元: GettyImages より
ここで困ったのがカテゴリーのリンク先アドレスの調べ方です。
アドレスをCSSコードにコピーしないと『リンク先が存在しない』事になり、ナビゲーションバーのタグを押しても反応がないのですよー
(><)
ですが、これは意外に簡単でした。
「管理画面」をクリック(タップ)してカテゴリーの中からアドレスの知りたいカテゴリーを選んでカテゴリー記事一覧のページに飛び、アドレスをコピーするだけでOKだったのです。
こうして無事ナビゲーションバーの改良を終え、ここでカスタマイズを終了しても良かったのですが、人間欲が出てくるものです。
( ̄ー ̄)ニヤリ

引用元:ヱヴァンゲリヲン新劇場版より
タグのアイコン自体がとても地味なので、色をつけて少し賑やかにしたくてたまらなくなりました。
調べるとCSSコードの中にstyle="color: の後#で始まる色コード"を追加すれば色の変更が可能な様子です。
例えば緑色に変更するのであればstyle="color: #66CC66;"といった具合になります。
ちなみにCSSカラーコードはこちらで調べることが可能です!
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
と言うわけで、カテゴリーごとにイメージするカラーをアイコンに振り分け、ものすごく地味だったカテゴリーバーはほんのちょっぴり色付き、存在感を出す事に成功しました。

まぁ自己満足なんですけどね。
σ(^_^;)